-
겹치는 recyclerview 만들기개발/안드로이드 2021. 2. 15. 17:44

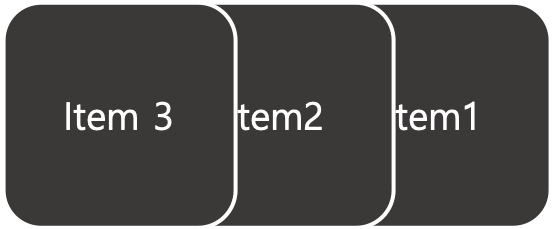
서비스 개발 하다 보면 위 그림처럼 recyclerview인데 아이템을 겹치는 형태로 만들어야 할 때가 있다. 먼저 쉽게 생각해 볼 수 있는 방법은 ItemDecoration을 이용해 item1을 제외한 item2, item3의 left 오프셋을 왼쪽으로 당겨주는 방법이 있다.
rv.addItemDecoration(object: RecyclerView.ItemDecoration() { override fun getItemOffsets(outRect: Rect, view: View, parent: RecyclerView, state: RecyclerView.State) { val position = parent.getChildAdapterPosition(view) if (position != 0) outRect.left = DimensionUtils.dp2px(requireContext(), 10f).toInt() * -1 } })그런데 이렇게 만들면 예상했던 것과 다르게 뒤에 있는 아이템이 앞에 있던 아이템 위로 올라가게 된다. 뒤에 있는 아이템을 우선순위를 높게 쳐서 발생하는 에러다.

처음에 계획했던 대로 만들려면 recyclerview 에 약간 트릭을 추가해야한다. 사용한 LinearLayoutManager에서 reverseLayout과 stackFronEnd 속성 값을 true로 설정한다. reverLayout을 true로 두면 아이템을 RTL에 맞춰서 오른쪽으로 쌓는 것이고, stackFronEnd는 recyclerview 영역의 끝부분부터 채우는 것이다. item을 역순으로 출력할 것이므로, 맨 앞에 있는 것은 맨 뒤로 가기 때문에 offset 설정 함수도 끝 부분이 이동하도록 바꿔준다.
rv.layoutManager = LinearLayoutManager(context, RecyclerView.HORIZONTAL, false).apply { reverseLayout = true stackFromEnd = true } rv.addItemDecoration(object: RecyclerView.ItemDecoration() { override fun getItemOffsets(outRect: Rect, view: View, parent: RecyclerView, state: RecyclerView.State) { val position = parent.getChildAdapterPosition(view) if (position != (adapter?.itemCount?: 0) - 1) { outRect.left = DimensionUtils.dp2px(context, 10f).toInt() * -1 } } })
위 코드로 설정하면 아래와 같은 그림이 나온다. 예상했던 그림이긴 한데, item 순서가 역순이다. 해결방법은 간단하다. rv의 adapter에 item을 넣을 때 역순으로 넣으면 된다.
adapter?.submitItems(it.reversed())결과 이렇게 겹치는 recyclerview 아이템을 볼 수 있다.

'개발 > 안드로이드' 카테고리의 다른 글
안드로이드 스튜디오를 이용한 네트워크 디버깅 (0) 2021.03.14 RoundedFrameLayout (0) 2021.03.03 android - Hilt 사용기 (0) 2021.01.15 item decoration (0) 2020.12.06 Camera2로 전면 카메라 보이는대로 녹화하기 - 2 (0) 2020.11.14