-
Flutter - Row, Column, Flexible, Expanded개발 2022. 3. 1. 12:45

Flutter UI의 기본 위젯인 Row, Column, Flexible, Expanded에 대해서 알아보자.
Row
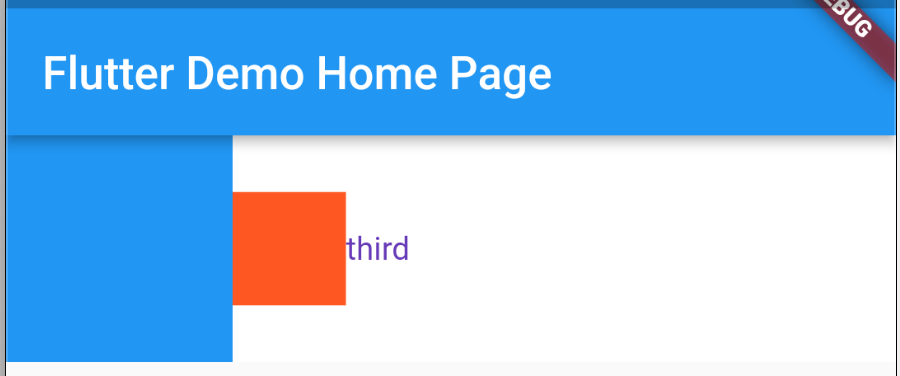
Flutter에서 Row 위젯은 안드로이드로 치면 LinearLayout 이면서 Orientation 이 Horizontal 인 뷰이다. Row 위젯에서 Children의 아이템으로 선언된 위젯은 동일한 Y축에서 순서대로 정렬된다. 아래 코드는 Row 의 children 속성에 두개의 Container 위젯과 하나의 Text 예제를 선언한 결과다. 그 아래 그림처럼 두 개의 Container와 하나의 Text 위젯이 그려지는 것을 확인 할 수 있다.
child: Container( color: Colors.white, child: Row( children: [ Container(height: 100, width: 100, color: Colors.blue,), Container(height: 50, width: 50, color: Colors.deepOrange,), const Text("third", style: TextStyle(color: Colors.deepPurple),) ], ) )
Column
Column도 Row 위젯과 비슷하게 LinearyLayout의 역할을 하지만 Orientation 이 Vertical 이라는 점만 다르다. Column 위젯의 children 속성으로 선언된 아이템은 동일한 X축에서 순서대로 정렬하게 된다. 아래 코드는 Row 예제 코드에서 Row를 Column으로만 바꾼 것이다. 실행 결과 그림처럼 정렬이 위아래로 바뀐 것을 확인 할 수 있다.
child: Container( color: Colors.white, child: Column( children: [ Container(height: 100, width: 100, color: Colors.blue,), Container(height: 50, width: 50, color: Colors.deepOrange,), const Text("third", style: TextStyle(color: Colors.deepPurple),) ], ))),
Flexible
Flexible 위젯은 Row나 Column의 공간을 여유 공간을 활용할 수 있는 기능을 제공한다. 좀더 구체적으로 설명하면 Children 내부에 선언된 위젯들이 차지하는 영역을 비율별로 나눌 수 있는 기능을 제공한다. 안드로이드에서 weight로 부모가 차지하는 공간을 자식 뷰가 비중별로 나누는 것과 동일하다. 아래 코드는 부모 공간의 비율을 1:2로 나눠 갖는 코드다. Flexible 위젯의 flex 속성 값을 조절해서 차지하는 비중을 조절 할 수 있다.
child: Container( height: 100, color: Colors.white, child: Row( children: [ Flexible(flex: 1, child: Container(color: Colors.blue,)), Flexible(flex: 2, child: Container(color: Colors.red,)) ], ))),
Expanded
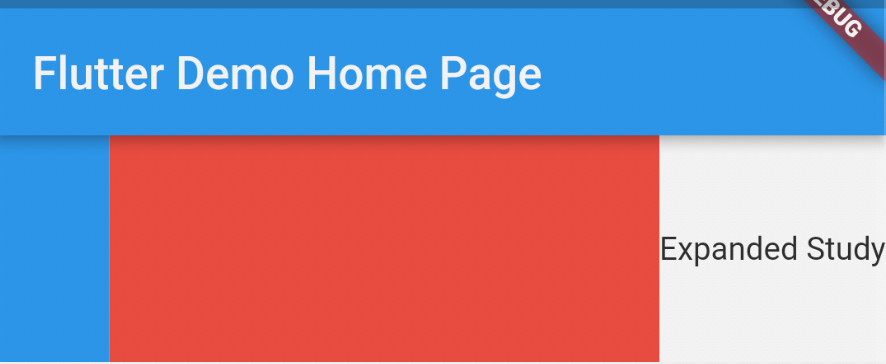
Expanded는 Row, Column 내부의 Children이 차지하는 공간을 가득 채우도록 할 수 있는 기능이다. Flexible과 동일하게 남은 공간에 대한 비중을 설정할 수는 있으나 Row, Column의 Child가 화면을 가득 채우도록 강제한다는 점이 다르다. 아래 코드는 양쪽에 Container와 Text 위젯을 선언했고 중간에 Expanded 위젯을 선언했다. Expanded의 child 위젯의 width를 50으로 두었으나 실제 코드 결과에서는 화면을 꽉 채우게 된다. width 값을 무시하고 화면을 꽉 채운다.
child: Container( height: 100, color: Colors.white, child: Row( children: [ Container(color: Colors.blue, width: 50), Expanded(child: Container(color: Colors.red, width: 50,)), const Text("Expanded Study"), ], ))),
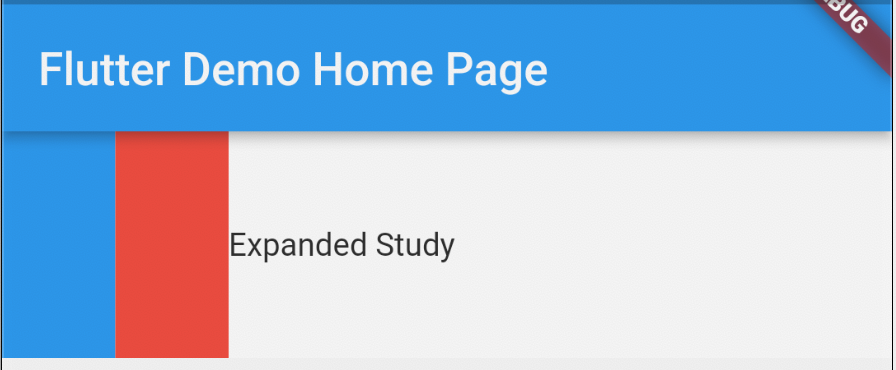
반대로 Expanded를 Flexible로 바꾸면 width 값이 적용된다. 내부 Child 속성 값을 무시하니 주의해서 사용해야 할 것 같다.

'개발' 카테고리의 다른 글
Kafka 용어 정리 (0) 2022.05.31 golang 장단점 분석 (vs JAVA) (0) 2022.03.10 PostgreSQL VACUUM (0) 2022.02.17 Javascript 동치비교 (0) 2022.02.11 vscode 유용한 단축키 (0) 2022.02.11