-
css - flex개발 2022. 7. 11. 20:38
flex는 container 내에 존재하는 요소를 배치하는 방법을 설정 할 수 있다. 기존에 밋밋한 방식 보다 다양하게 배치가 가능해 css 작업시 유용하게 써먹을 수 있다.
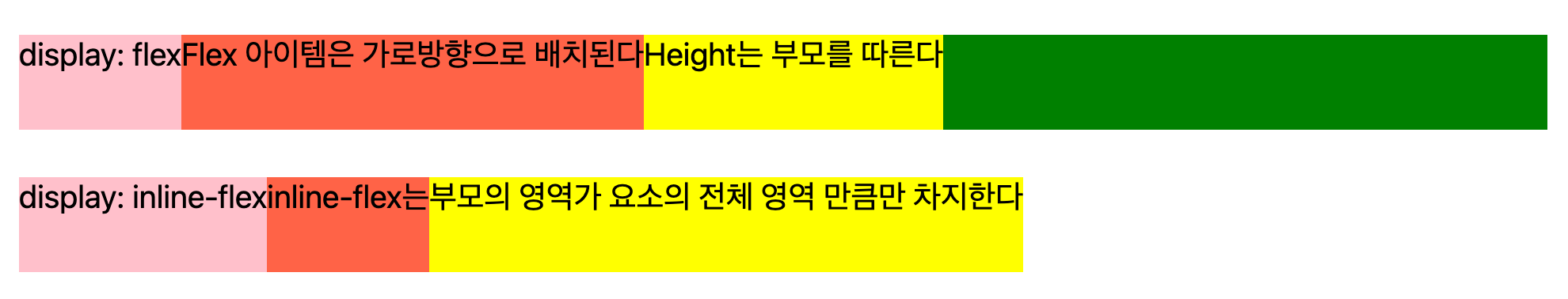
display: flex, inline-flex

flex로 선언된 요소는 부모의 width를 전부 차지하고 내부에 속한 요소는 가로로 정렬된다. inline-flex 로 선언된 요소는 자식 요소가 차지하는 width 만큼만 공간을 차지한다.
flex-direction: column

flex-direction 값을 설정하면 세로로도 정렬할 수 있다. 크게 row, column 으로 나뉘어 있고 row 인 경우에는 가로, column 인 경우에는 세로다. 이외에도 row-reverse, column-reverse가 있으며 역순으로 배치 할 수 있다.
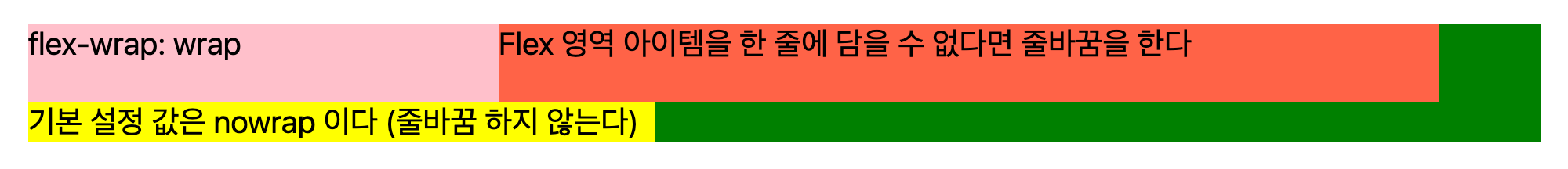
flex-wrap: wrap

flex-wrap으로 내부 요소의 width의 총합이 컨테이너 width를 초과하는 경우 어떻게 배치할 것인지 정할 수 있더. wrap으로 설정된 경우에는 줄바꿈을 한다. 기본 설정 값은 nowrap이고 비율에 따라서 배치한다.
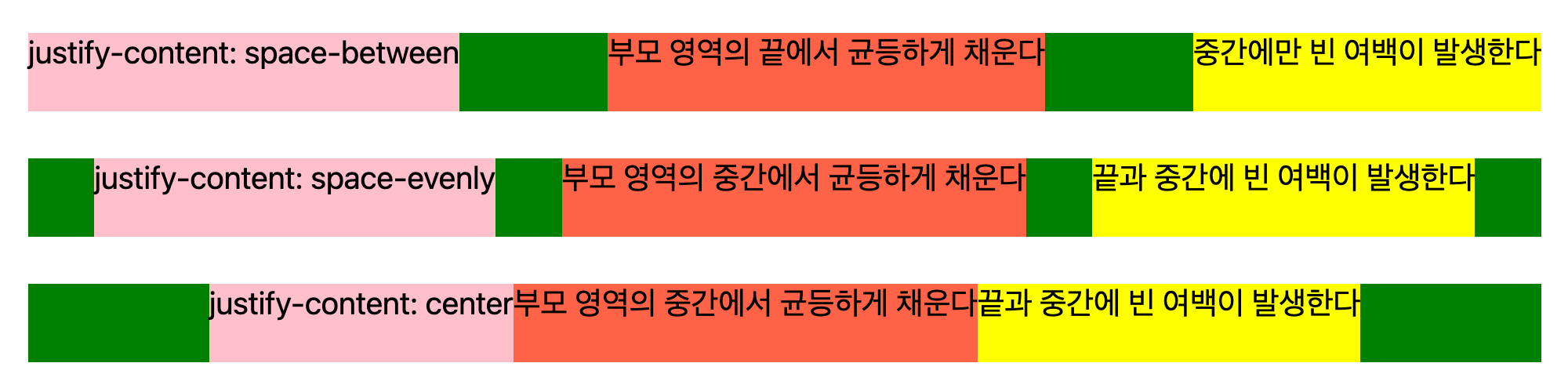
justify-content: space-between, space-evenly, center

justify-content는 메인축 방향으로 아이템을 정렬하는 방법을 설정한다. 값에 따라서 배치 방식이 다른데 이건 글로 쓰는 것 보다는 그림으로 보는 것이 훨씬 쉬울 것 같다. 기본 값은 flex-start다.
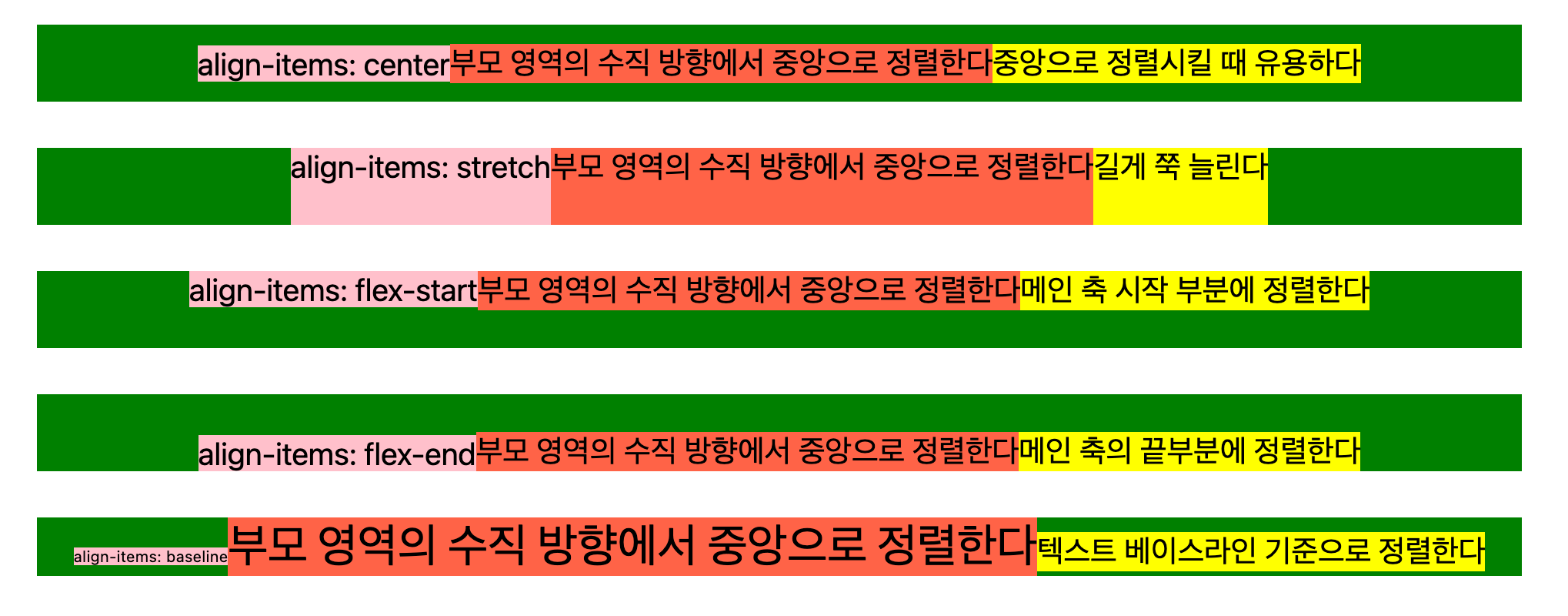
align-items: center, stretch, flex-start, flex-end, baseline

flex 아이템의 수직 정렬을 설정하는 방법이다. center의 경우 가운데 정렬이며, stretch는 부모 영역에 맞춰 height를 쭉 늘린다. flex-start, flex-end 는 메인 축 기준으로 시작점 또는 끝부분에 정렬한다. baseline은 텍스트 베이스라인 기준으로 정렬하는 방법이다.
https://github.com/kwony/nextjs-study/blob/main/pages/flex/index.tsx
'개발' 카테고리의 다른 글
nextjs 스크롤 저장 기억하기 (0) 2022.08.09 지긋지긋한 CORS error. 이제 제대로 공부해보자. (0) 2022.07.30 css - position (0) 2022.07.10 kubernetes - Service (0) 2022.06.20 Reverse Proxy (0) 2022.06.20